Ich habe in früheren Beiträgen Aspekte der suchmaschinengerechten Optimierung einer WordPress-Website erläutert. Zuletzt habe ich gezeigt, wie man eine XML-Sitemap zur Nutzung in der Google Search Console unter WordPress erstellt. In diesem Artikel soll es um die Nutzung des de-facto-Standards AMP unter WordPress gehen. Mit Hilfe von AMP sollen Webseiten vor allem auf mobilen Endgeräten schneller laden und so dem Benutzer den Zugang erleichtern.
Unter WordPress liegt auch hier wieder der Schlüssel zur Lösung im Bereich der Plugins.
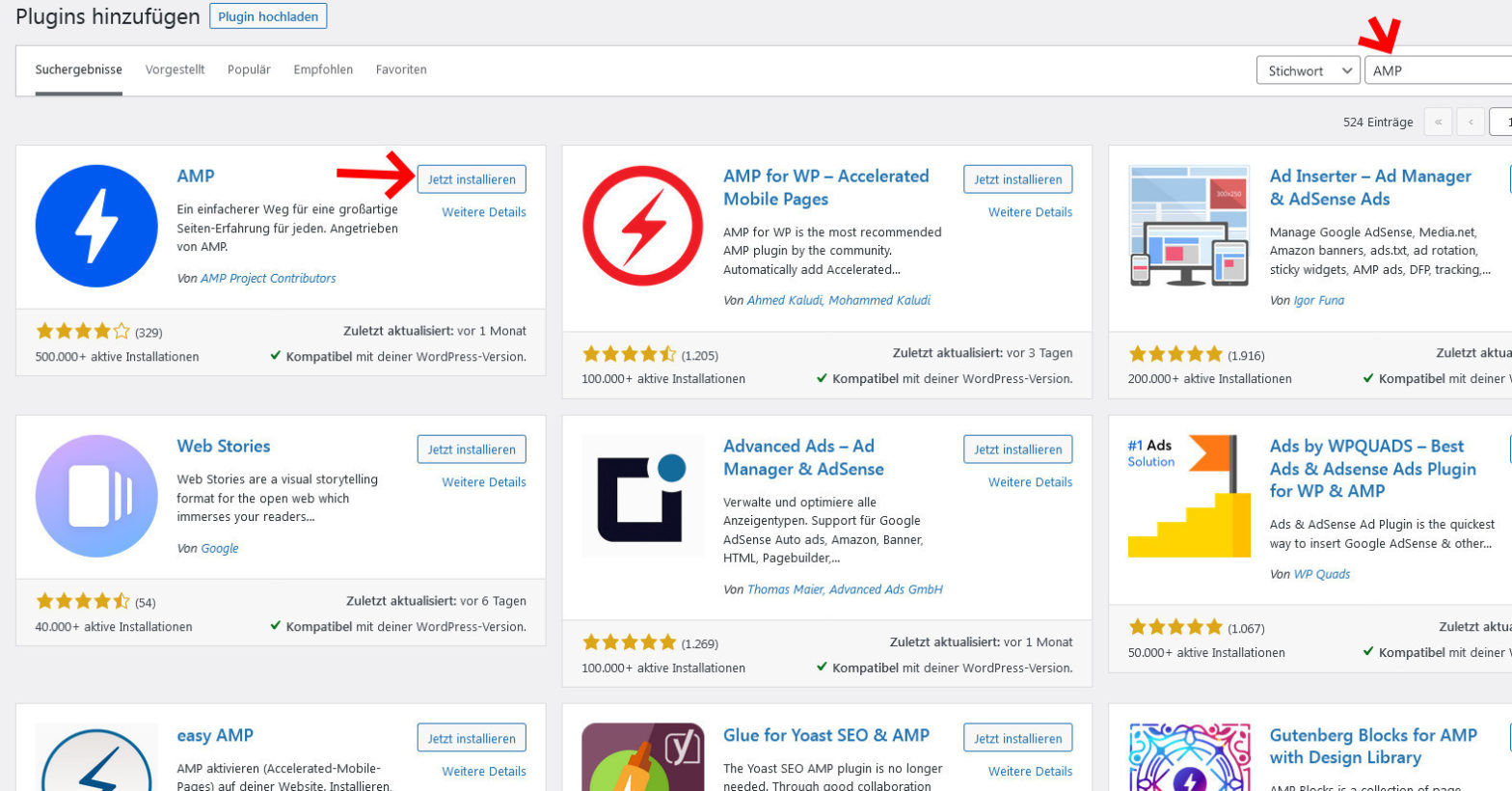
Wir rufen also zunächst unter Plugins die Installation auf:
Bei der Suche nach AMP erscheint an erster Stelle das Plugin der AMP-Projektgruppe:
Nach der Installation muss das Plugin aktiviert werden.
Danach erscheint automatisch ein Bildschirm mit Statusmeldungen und man kann den Einrichtungsassistenten öffnen:
Der Einrichtungsassistent des AMP-Plugins startet mit dieser Seite
Der Einrichtungsassistent wird nun schrittweise abgeabreitet. Zuerst wählt man einen Modus:
Entsprechend der jeweiligen Situation der WordPress-Installation erhält man eine Meldung über inkompatible Plugins.
In einem nächsten Schritt wird man vom Einrichtungsassistenten aufgefordert, einen Templatemodus auszuwählen. Ich habe hier den Übergangsmodus gewählt, bei dem für beide Varianten (also AMP und Nicht-AMP) das gleiche WordPress-Theme verwendet wird.
Damit ist die Einrichtung (fast) abgeschlossen und es erscheint eine entsprechende Meldung und eine Seitenvorschau
In der Menüleiste links erscheint nun der Punkt AMP, bei dem man die Plugineinstellungen wieder aufrufen kann.
Hier wird wiederum über Plugin-Inkompatibilitäten informiert. Weiter unten gibt es den Menüpunkt Gepaarte URL-Struktur. Hier kann man auswählen, unter welcher URL die jeweilige AMP-Seite generiert wird. Ich habe hier die Variante mit dem Pfad-Suffix gewählt. Dadurch erscheint unter meinblog.9f8.de/amp/ der gleiche Inhalt wie unter meinblog.9f8.de.
Damit ist die Einrichtung abgeschlossen.
Man kann die Konformität mit dem de-facto-Standard AMP auf dieser Seite von Google prüfen.